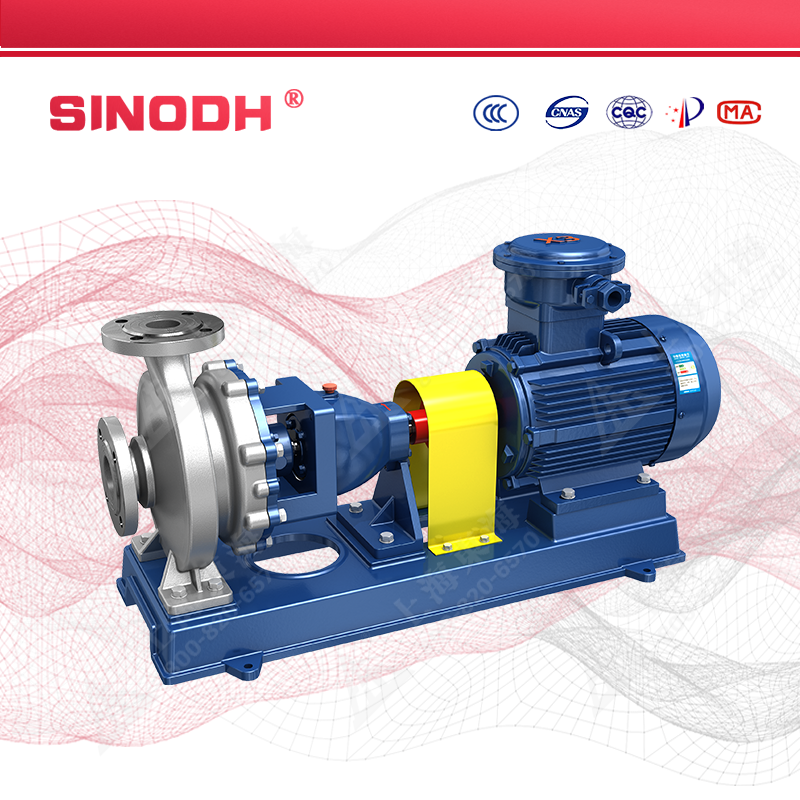
开云手机在线登录入口(中国)有限公司泵阀已经是知名品牌,其中衬氟耐腐阀门及水泵是公司的特色产品, 广泛用于石油、化工、制药、磷肥、食品、电力、冶金、市政、天然气、环保等行业,并畅销国际市场。
















“优良的售后服务,产品让客户满意”是公司永恒的追求目标,公司建立了定点售后服务、保障体系。 合同签订后服务中心就启动工作与客户建立有效的沟通和合作渠道,合同履行完毕后,继续向客户提供优质廉价的产品配件及技术指导服务,本公司不断努力、不断创新、以不断的优质服务为新老客户尽心尽力。
开云手机在线登录入口(中国)有限公司